A few days ago, I provided a very simplistic component : an image-only Button on which is applied a ColorMatrixFilter when the component is disabled.
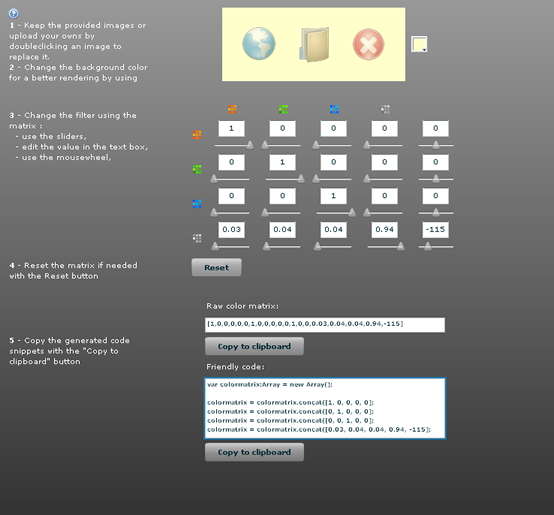
I have hardcoded the ColorMatrixFilter as it suited my needs for an application. But what if someone needs another color filter for that component or for everything else ? So, in order to ease the definition of a ColorMatrixFilter, here is a little application to build and test your own one.
You can load your own images (up to 200K) and set a background color to best render your target UI.
Type or use the mouse wheel to set the different values in the matrix.
Once you’re happy with the filter, you can copy the raw matrix or the generated code with the “Copy to clipboard” buttons and then paste to any component or application.
I would be very happy to get your feedback on my code. It is probably not optimum but that would help me if I could get some improvement ideas.
Test the application here or click the image.
Download the source code here : ColorMatrixFilter Builder (383).
Related posts
Comments are closed.


 (2 votes, average: 4.5 out of 5)
(2 votes, average: 4.5 out of 5)



